这一章主要介绍在线可视化快速开发表单的容器与控件的关系,容器是为了存放控件的。对应的容器只能装入对应控件,所以必须要了解清楚容器与控件的关系 才能快速对表单进行设计。
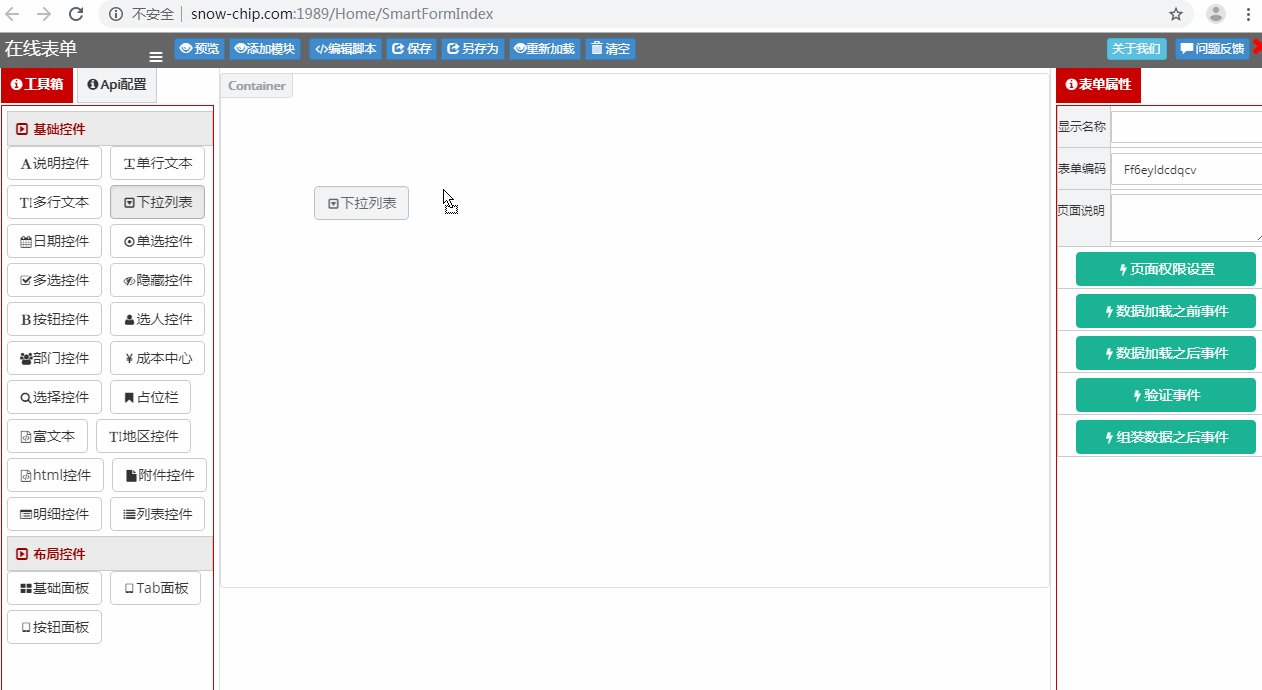
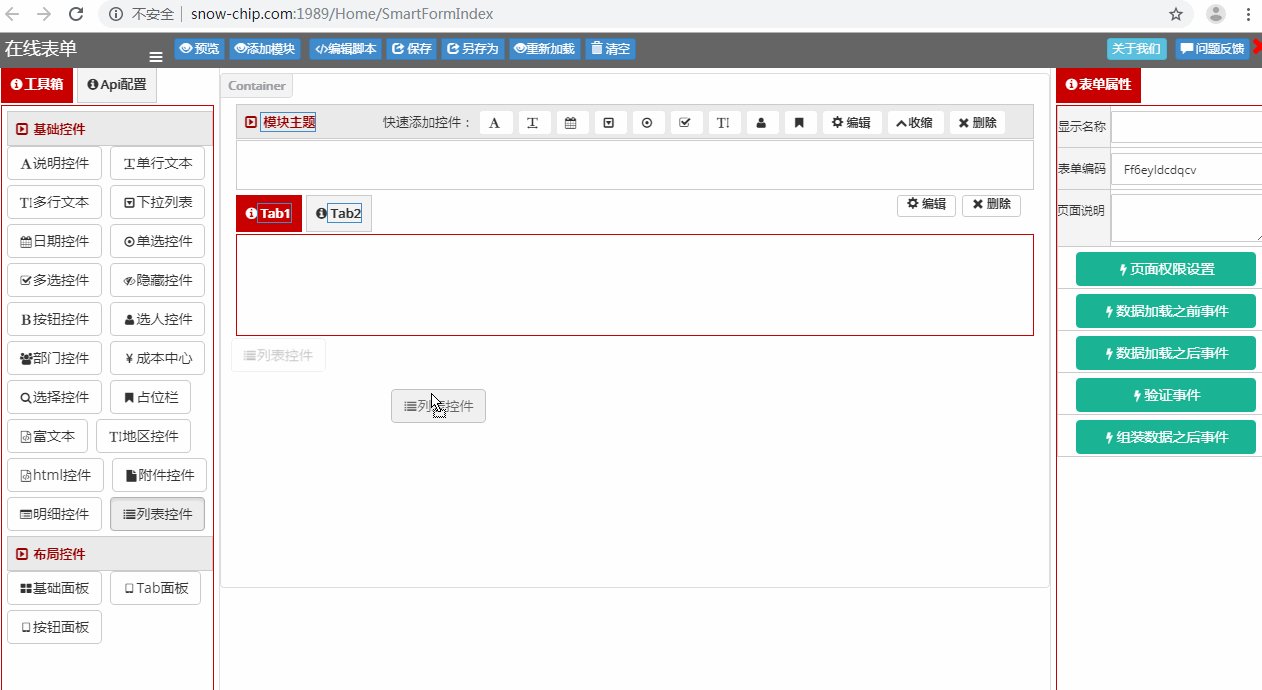
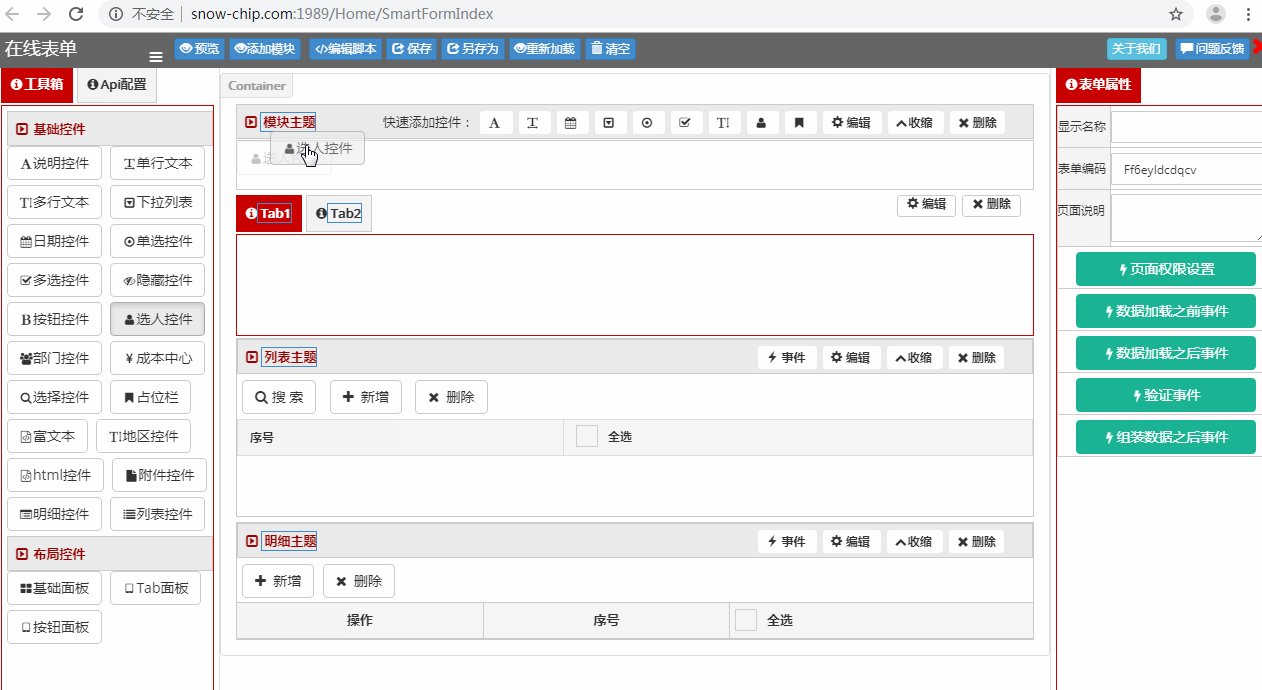
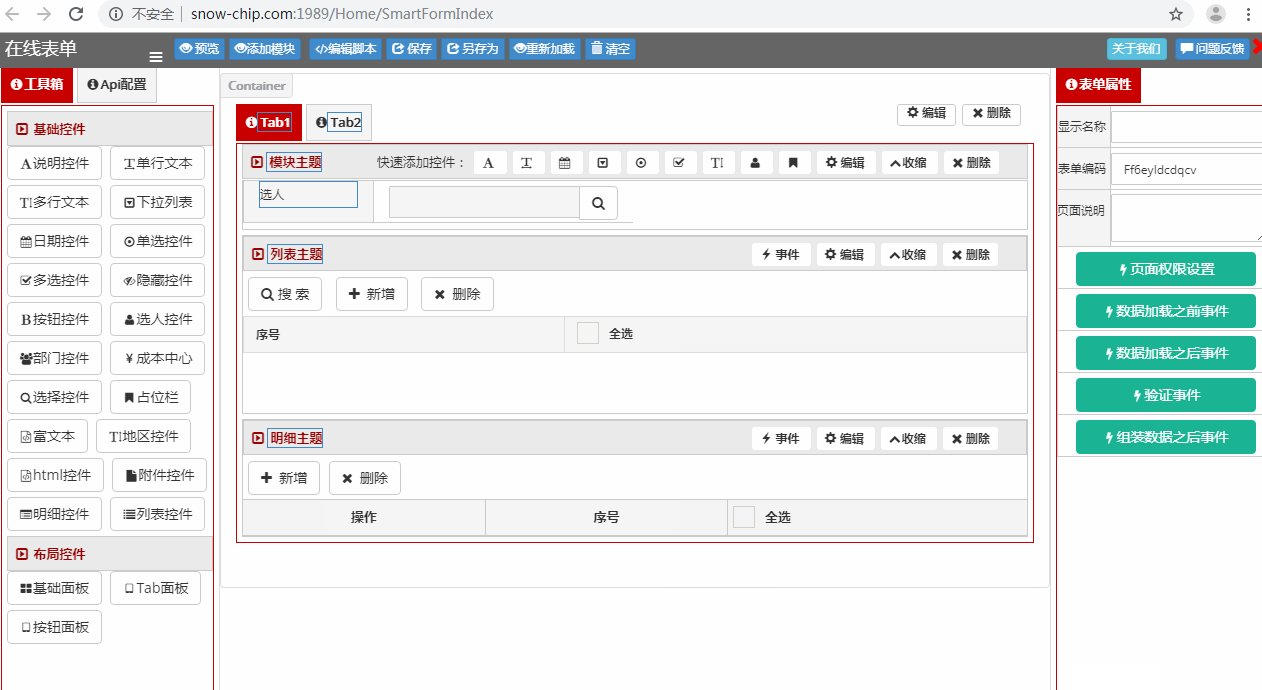
目前可视化快速开发表单有三种容器:一级容器有:表单默认的可视化设计区域和Tab面板,他们可以装入:基础面板,Tab面板,明细列表,列表控件四种。其他的控件是无法拖入这种容器的,并且基础面板,Tab面板,明细列表,列表控件可以在一级容器中相互拖拽。如图所示:
二级容器有:基础面板,他可以装入文本框,多行文本框,单选,多选,富文本,说明控件,下拉等等一列的基础控件。他们占比例刚好是12分比例中整数。
三级容器有:按钮面板,明细列表,列表控件中按钮操作区域为三级容器,三级容器也可以分为小部件容器,主要装入操作按钮,操作按钮所占的比例变化比较大,1/12的区域可能有多个按钮。

本章介绍完毕
有感兴趣的,欢迎加入qq群讨论 QQ群号:109434403
在线体验地址: 用户名admin 密码是 123456